| Ghostly photo |
| Секреты британских субмарин случайно попали в интернет | | В России прорастили семена возрастом 30 тысяч лет | | Пастор Джонс намерен отметить годовщину 11 сентября 2001 года - сожжением Корана | | Коко-де-мер – эротичное чудо природы | | Самая древнейшая стрела - в возрасте; 64 тысячи лет. | | Съемочная группа Би-би-си обнаружила в Бутане популяцию тигров, о существовании которых достоверно не знали ученые... | | Самые дорогие вещи в мире | | Самая маленькая в мире змея |
|
| |
|
|
Для начала Вам нужно выбрать редактор. Существует два типа HTML редакторов:
- Редакторы типа "WYSIWYG (What-You- See-Is What-You-Get) Что видишь,
то и получишь” Пользователь не видит "внутренностей" документа, с
которым он работает, точно так же, как при работе с текстовым
процессором типа Microsoft Word
- Редакторы собственно HTML-текстов. В процессе работы
пользователь видит внутреннее содержание HTML-файла и может изменять
его либо вручную, либо вызывая команды меню для вставки определенных
элементов HTML. Работа с таким редактором очень похожа на работу с
интерактивной средой программирования типа Microsoft Visual Basic или
Borland Delphi.
Если Вы не имеете ни малейшего представления о HTML, то, для начала, Вам подойдут редакторы первой группы, например: Word. В это случае я вам помочь ни чем не могу, читайте HLP-файлы этих программ.
Если хотите научиться paбoтaть c HTML-кодом напрямую, а речь в данном учебнике пойдет как раз об этом, воспользуйтесь - Notepad.
Лично я выбрал HotDog Professional, которым заменил стандартный Notepad Windows. HotDog Professional в отличии от стандартного Notepad`а обладает множеством разных инструментов, подпрограмм и сервисных возможностей.
Когда Вы освоите HTML в минимальной степени, Вы сами сможете подобрать себе редактор по вкусу.
С чего же начинать? Во-первых попробуйте сделать следующее...
Откройте стандартный блокнот «Windows» и скопируйте в него:
Примечание:
Все, что выделено красным Вы исправляете, а комментарии, выделенные
черным, - удаляете. (Последнее делается по желанию, т.к. Обозреватель
игнорирует комментарии).
<!--Пример HTML документа.-->
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<html>
<head>
<!--Следующая строчка - кодировка.-->
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
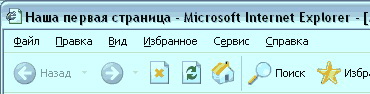
<title>Наша первая страница</title>
</head>
<body>
<!--Теперь указываем название шрифта, его размер и цвет.-->
<font face="Verdana" size="3" color="#000000">
<b>Название Вашего раздела</b><p>
Здесь Ваш текст.
<p>
</font>
</body>
</html> |
Если Вы не знаете, что это такое и где он находится у вас на
компьютере, то идите в панель «ПУСК», далее «ПРОГРАММЫ», далее на
вкладке «СТАНДАРТНЫЕ» найдите и откройте «БЛОКНОТ». Скопируйте и
вставьте верхний код в блокнот. Теперь сохраните этот файл в расширении
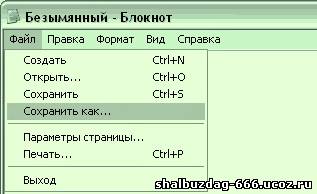
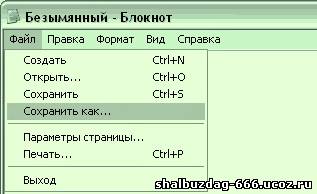
«html» или «htm». Для этого в «Блокноте» в меню «Файл» нажмите
«Сохранить как…»

В открывшемся окне в строке «Имя файла:» впишите имя под которым Вы
хотите сохранить этот файл. Например «index.html», «first.html» или
«index.htm», «first.htm». В строке «Тип файла:» в выпадающем меню
выберите из списка «Все файлы». Это важно чтобы во второй строке Вы
выбрали «Все файлы», в противном случае наш файл не сохранится с
расширением «html» или «htm» и Вы не сможете просмотреть веб-страницу.
Нажимаем кнопку «Сохранить». Все наша первая страница готова. (Надеюсь,
после этого, мы уже не будем возвращаться к вопросу сохранения страницы
написанной в «блокноте».) Теперь найдите ее там, куда Вы ее сохранили и
откройте. То, что Вы видите это результат работы этого простого кода.
Теперь давайте разберем этот код. Большинство тегов имеют открывающийся элемент <> и закрывающийся </>. Между ними и находяться коды, которые распознает Обозреватель.
| <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN"> |
|
HTML-документ
всегда должен начинаться с объявления браузеру какой версии
международной спецификации html он соответствует. Верхняя строчка
сообщает браузеру, что этот HTML документ соответствует версии 4.0
международной спецификации HTML. |
| <Html> |
|
Открывающий тег, который объявляет о начале документа. |
| <Head> |
|
Открывающий
тег заголовка или головы документа (кому как удобно). В дальнейшем,
если речь будет идти о заголовке документа, будем говорить тег <head>, имя в виду «заголовок» документа. Между открывающим <head> и закрывающим </head>
тегом располагается название документа и служебная информация для
браузеров и поисковых машин. В нашем случае это информация о кодировки
страницы <meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
|
| <Title> |
|
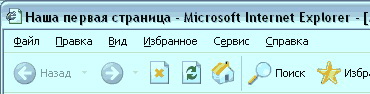
Открывающий тег названия документа дает браузеру понять, что все что написано сразу за этим тегом и до закрывающего тега </Title> является названием документа. Это название выводится браузером на самую верхнюю панель браузера. |

Наша первая страница - собственно само название документа.
| </Title> |
|
Закрывающий тег названия документа дающий понять браузеру, что на этом действие тега <Title> закончилось. |
| </Head> |
|
Закрывающий тег заголовка или головы документа дающий понять браузеру, что на этом действие тега <Head> закончилось. |
| <Body> |
|
Только теперь между открывающим тегом <Body> и закрывающим </Body>
находится все, что выводится браузером на экран. Это таблицы, текст,
изображения. Одним словом, все HTML-элементы, отвечающие за отображение
документа, управление им и гипертекстовые ссылки. |
| </Body> |
|
Закрываем
тело документа. Сообщаем браузеру, что на этом тело или содержимое
(кому как нравиться, мы будем говорить далее «тело») документа
закончено. Иными словами в данном месте закончено действие тега <Body>. |
| </Html> |
|
Закрываем HTML документ. Видя этот тег браузер понимает что действие тега <Html> на этом закончено. |
|
|
| Профиль |
|
|
Ваш браузер: -
IP-адрес: 3.137.174.253
|
Заговор от армии
|
| |
| |
| Совместимость по знаку зодиака Близнецы – Телец | | Архангел Ханиил - Известен так-же, как Ханиэль, Анаил, Аниэль, Оноил. | | Совместимость по знаку зодиака Весы – Водолей | | Совместимость по знаку зодиака Рыбы – Весы | | Гадание на Рунах, древних племен севера - поможет Вам найти ответ, на интересующий Вас вопрос. |
| Анекдоты про игроков - (40) | | Из писем российских невест - иностранному жениху.... | | Анекдоты про семью - (77 шт.) | | Анекдоты про разные народы -- (79) | | Анекдоты про чудаков - (90 шт.) |
|
| |
 Statistics Statistics  |
Онлайн всего: 11 Гостей: 11 Пользователей: 0
|
| |
|